What is Responsive Web Design?
RWD: Defined
Ever visit a website that magically conforms to the dimensions of your mobile device? Images and content are front and center, pages are easy to navigate, and critical information is immediately accessible?
That’s not the inner workings of your smartphone or tablet computer — it’s web design wizardry, also known as Responsive Web Design (RWD). Coined by Ethan Marcotte in his article A List Apart, the term describes how a website is configured using a flexible grid that adapts based on the device on which it’s being viewed. It entails more than making the interface bigger or smaller — proper responsive web design adjusts what content displays, and how. In fact, in some cases, this means removing extraneous content altogether depending on the device. (If you’re a smartphone user accessing a restaurant website, for example, reservations or parking information is likely more critical than hiring policies. Responsive design takes that into account.)
An Example of Effective RWD
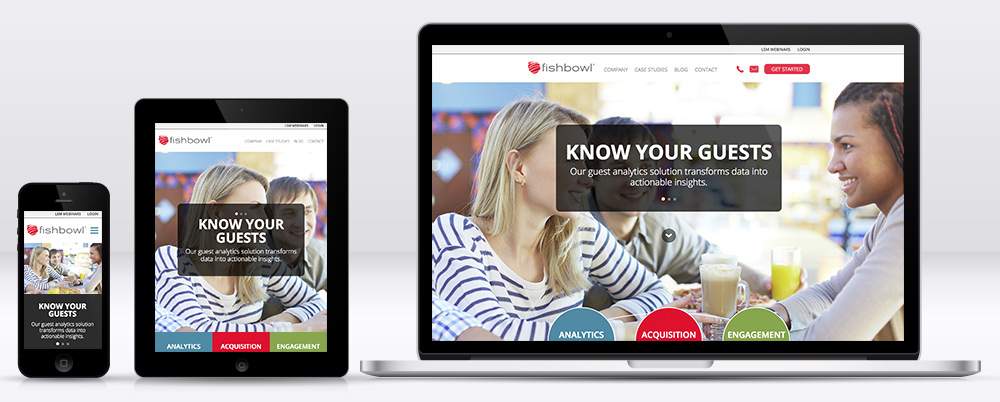
Speaking of restaurants — let’s look at Fishbowl, a recent Jake Group client and analytics company that uses data to improve customer engagement and acquisition. While the website carries the same design theme throughout, the layout changes from device to device. Smaller screens such as phones or tablets include only the pertinent information in an easy-to-use format, while laptop and desktop monitors take advantage of the larger real estate with a different approach to key images and navigation elements.
RWD vs. a Mobile Website According to Google
So how does RWD differ from a ‘mobile website?’ Unlike responsive design that demonstrates flexibility based on the device, a ‘mobile website’ is a dedicated site or application for a mobile phone. The site recognizes that the user is visiting on a mobile device, and redirects you to an alternative site. It may seem like a simple solution to have two websites, but there are pitfalls, including a penalty from Google and other search engines that decrease your ranking for duplicated content.
Responsive Web Design, on the other hand, actually improves Google rankings because it’s their preferred method for designing for mobile. One website means one URL (website address), lower bounce rates (folks leaving your homepage without clicking through to additional pages), and an overall better user experience. And for Google, an optimal user experience is at the heart of their ranking algorithm. (But don’t take our word for it. See what they have to say on their Developers Blog.)
How to Get Started
With improved search engine optimization and an enhanced experience for your site visitors, RWD is no longer an optional bell or whistle for website projects; it’s now part of our standard practice for all sites we design here at The Jake Group. Want to learn more or get started? Contact us, and someone will be in touch, always within one business day.
Cheers!