Jake Launches WP Less Compiler Plugin
Jake is pleased to announce the launch of our latest WordPress plugin WP Less Compiler. This plugin facilitates rapid stylesheet development by using an automated process to compile LESS files into CSS. We’ve loved using this plugin on our sites and we thought it was time we shared the wealth with the WordPress community.
About the Plugin
The WP Less Compiler provides developers with a new level of convenience when using the Less preprocessing language with WordPress. During the development phase, the plugin uses less.js in the browser to allow rapid prototyping through Less stylesheets.
When ready, that Less file can be compiled into a minified CSS file to ensure a quick page load for your site visitors. But sometimes you may want to try a quick fix on a live site while you’re working. The Less Compiler makes that easy, allowing you to continue serving CSS to normal visitors, but rendering the site with Less output for a logged-in admin user.
Using the Plugin
After installing the plugin (grab it free from WordPress.org or GitHub), navigate to the Settings → Less Compiler page in your WordPress admin panel.
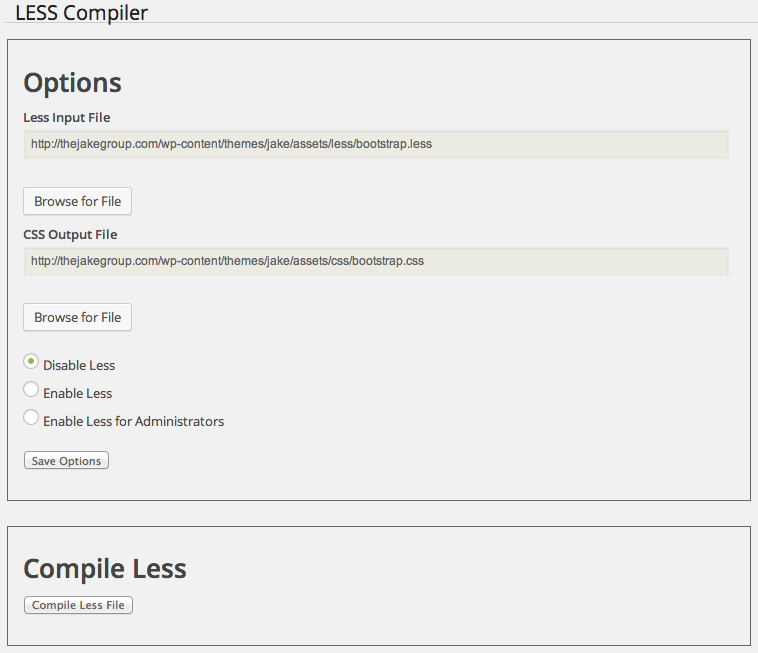
Simply select your Less input file, your CSS output file, and select how you want to process Less (for everybody, just admins, or not at all).
Here’s how we have our settings set up on the Jake site.

We usually keep Less enabled for all in our development environments. When we’re ready to go live, we simply click the Compile Less File button which outputs to the previously defined “CSS Output File” and disables Less.
We use it on all of our new WordPress sites and find it really helpful, and we hope you do too! If you come across any issues, feel free to submit via GitHub. Although WP Less Compiler is considered stable, it is still also a work in progress, so pull requests are more than welcome as well.
For more about using Less CSS in general, check out our posts An Introduction to LESS CSS and Using LESS CSS with Twitter Bootstrap.

