Website Wireframe Models
A website wireframe model is a page-for-page, plain text model of the structure and functionality of a website. It provides a straightforward, plain English explanation of what a website or application will do that can be discussed by clients, designers and developers alike.
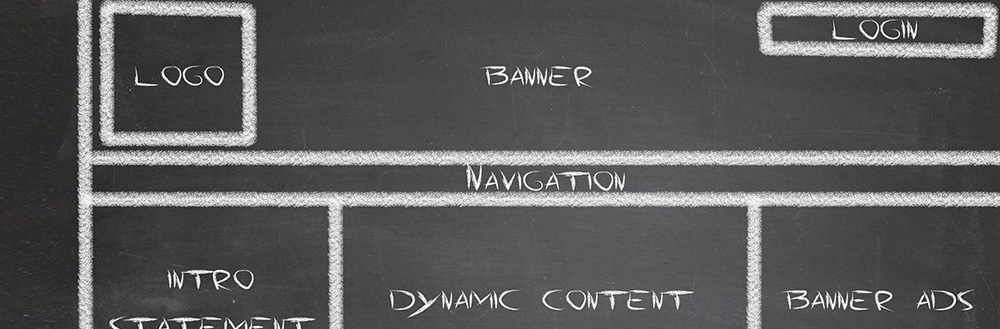
A wireframe contains no finished design elements – no colors, logos, buttons, fonts or images. Using the website sitemap, it is created before the design or development processes begin. By detaching the system “look-and-feel” from the site structure and functionality, the discussion is naturally focused on issues of system architecture and usability.
What is the purpose of a wireframe model?
A wireframe has multiple purposes:
1) Communication: The straightforward nature of wireframe provides a context in which the client, design and technical teams can communicate clearly about what the system is supposed to do.
2) Discovery: The wireframe creation and review process helps to flesh out detailed system specs that might not be immediately apparent from the project description.
3) Client Management: Wireframe notes provide a detailed timeline of decisions regarding how the system is intended to operate. An approved wireframe can help manage client expectations and provide a fallback if questions arise about change orders.
4) Production Process: The wireframe can act as a blueprint for webpage and application construction, providing a structure for collaborative work between teams of designers, developers and content providers.
5) Scheduling: The wireframe provides a reference point for tracking website development progress.
What is included in a wireframe?
A wireframe provides a detailed look at the elements and functionality of every webpage in a website. These include:
1) Main page elements such as header, footer, navigation, content, logo, login
2) Item groupings such as top nav buttons, subnav buttons, and sidebar elements
3) Content types such as headers, subheads, main text, form elements etc.
4) Placement of generic graphical and data elements such as images, graphics, lists and links
5) Description of page functionality where appropriate
What is included in a wireframe? (continued)
In addition to the actual structure and functionality of the website, a good wireframe includes production metadata such as:
1) Page title
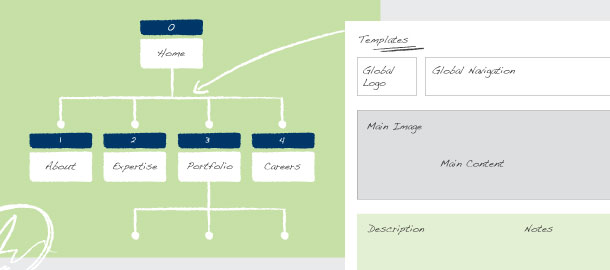
2) Page ID (which refers to the sitemap structure)
3) Page details
4) Chronology of updates/changes.
Also, the wireframe model is best combined with the website description and approved sitemap in which it is based. The first page of the document may repeat the site description and general specs, followed by the sitemap, followed by the detailed wireframe model.
How is a wireframe built?
A wireframe model can be built using any software that allows for the combination of text and tables or line graphics. Even Microsoft Word, Excel or Powerpoint can be used to create basic wireframes. However, since wireframes generally make use of consistent structures for both the overall document as well as the webpages being represented, it is generally better to make use of a program that supports the use of templates. Some options include:
1) Adobe InDesign: InDesign provides all the tools necessary to create a good wireframe.
2) Microsoft Visio: Microsoft’s diagramming software – $259.95
3) Other Flowchart and Diagramming Software
a. Omnigraffle: Standard $99.95/Professional $199.95
b. Axure: $589
c. Gliffy: online software, Basic version is free, Premium $5/month
4) HTML: A wireframe model can also be created online as a set of webpages in itself. This allows for immediate access by the client, updating of the content when changes are made, and the potential for interactivity.

Contact us at Jake Group today to see how we can help you out!
Examples
http://www.gdoss.com/web_info/PRI_wireframes.pdf
http://www.gdoss.com/web_info/ia_deliverables/pmms_wireframes_4.3.pdf
http://www.gdoss.com/web_info/ia_deliverables/afh-wireframes.pdf
Useful Links
http://en.wikipedia.org/wiki/Website_wireframe
http://www.sitepoint.com/article/wire-frame-your-site/
http://www.grokdotcom.com/wireframing.htm
http://totheweb.com/learning_center/website-wire-frame.html
http://www.gdoss.com/web_info/web-site-wireframe.php
http://graphicdesign.about.com/od/effectivewebsites/ss/wireframes.htm
http://www.boxesandarrows.com/view/practical_applications_visio_or_html_for_wireframes
http://atomiq.org/archives/2005/09/how_do_we_do_html_wireframes.html
http://atomiq.org/archives/2005/09/how_do_we_do_html_wireframes.html