The Shakespeare Theatre: An IA/UX Case Study
To design a user-friendly website with many – sometimes hundreds or even thousands – of interconnected pages is not a simple task. It requires a careful study of Information Architecture (IA), which is the organization and flow of content to create an intuitive navigation scheme. User Experience Design (UX) takes that concept a step further to address not only a website’s navigation, but also its ability to increase user satisfaction and engagement.
Shakespeare Theatre Company
The practice of IA/UX is important for all website projects regardless of size, but it’s especially relevant for organizations like Washington’s Shakespeare Theatre Company (STC), which offers a wide range of opportunities for artistic enrichment, including six full-scale season productions, artistic fellowships, theatre classes, community events, a fully accredited MFA program, and more. When STC called on The Jake Group to help organize such a diverse collection of content for their new site, we immediately investigated their users’ needs to best design a dynamic online experience that supports increased ticket sales, donations, and other conversion benchmarks.
Content Audit
We began with a content audit, which provided a snapshot of all major sections, pages, and content on the existing STC website. By understanding the site’s existing structure, our team was able to identify the usability challenges that were making key information difficult to find for various user groups.
User Personas
With so many different types of visitors, our next task was to identity all primary, secondary and tertiary users for the website, including casual theatre-goers, subscribers, donors, out-of-town visitors, volunteers, and others. By developing written user personas for each user type, we defined the demographics, expectations, and key goals of each target audience, which ultimately guided the direction for much of the site’s redesign.
Sitemaps & Wireframes
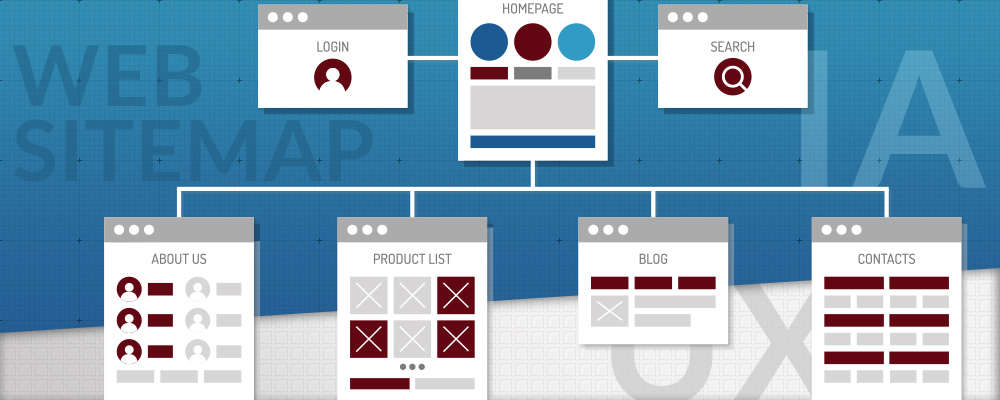
After an in-depth analysis of who was visiting the site and why, we were ready to develop a comprehensive navigation map for the new site – a collection of written blueprints that included all pages within the site and the hierarchical relationships between them. These sitemaps then informed the visual schematics, or ‘wireframes’, that specified the elements for each page – logos, navigation links, images, content, and video/audio, just to name a few.
The Final Act
After working with our IA/UX team, STC came away with the required tools to develop a new website that was carefully organized and designed to serve a widely diverse group of online users. By helping the theatre sort through huge collections of content and functionality, coupled with a deep dive into user profiles, both teams were aptly prepared to build a customer-centric website that served the needs of all its visitors on a variety of devices – desktop computers, tablets and smartphones alike.